




If I had to do a meme of the top 5 things I hate the most, then definitely this template would be included...
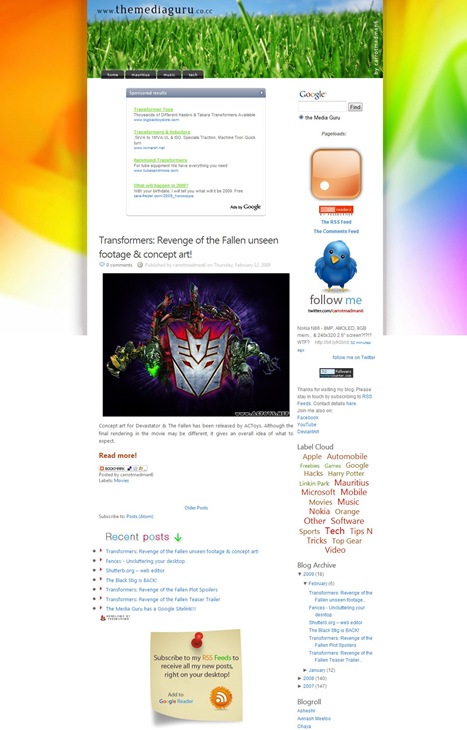
The Template - Daily Inspired

Building a template from scratch would have been like building a car from scratch. Though, as I later found out, I would rather choose a car over a template.
My search for the ultimate template came to an end with Woork's Daily Inspired designed by Antonio Lupetti (live demo here). However this template had two major flaws - it had the default comment pop-up box & standard Blogger gadgets can't be added (& it ain't minimalist).
Nevertheless, that wasn't going to stop me. Friday 13th was a good day for showing up a new look. I spent the whole day customizing the template only to find out in the end that Blogger didn't support it - there were so many errors that it was a total mess.
Lesson of the day - ambitious but rubbish!! Don't try to do several things at the same time, especially if you don't know those things.

The Tools
I used Dreamweaver for the coding (those hints were a god-send) & Photoshop for the graphics.
Firebug was crucial in helping me analyse other Blogger blogs, especially Woork's since it's almost the same template.
In addition to testing it on Firefox, IE7, Chrome & Opera, I also used this great cross platform browser tool – browsershots.org
Btw all versions of IE - IE5.5, IE6, IE7, IE8 fail at rendering parts of this template.
The Mods

The Header

The Home icon

Designing The Holy Search Box: Examples And Best Practices - this post by Smashing Magazine inspired me to add my own magnifying glass icon.
Twitter box

Another half a day trying to add a background picture to the Twitter status... until I finally got lost in the padding, margin, div & span tags... phew!
Defeated, what I did was add rounded corners to the background using CSS from Spiffycorners.com & then an arrow using this tutorial.
The Comment Form

name='comment-form' hack, it doesn't work.

Social Icons

The Bottom Line

- Find a way to add some of the older widgets such as the label cloud, blog archive & blogroll.
- Justify all these posts...
- Add AdSense, do-follow & SEO stuff.
- Use Google Search for the search.
- Use Javascript (MooTools & JQuery) to add more functionality - top posts slider?
- Restyle all my previous posts to blend to this template. (uh-oh)
- Stop procrastinating the above.
If you notice any bugs & have any suggestions, please do comment. ;)
Thanks again to Antonio Lupetti for making this amazing template. Do check out his blog Woork, one of the best Blogger blogs - always updated with awesome tutorials & web design compilations.

Please don't spam & don't swear!
Subscribe to my feed
This is a GREAT template!
I like this template a lot! :) IF possible dont put adsense just before the first post. Makes a big diference. :)
Goodluck!
Nice NICE!
lol, among the best template customizations in mauritian blogosphere!
It has become so evident that twitter has an important place in your life :P
hip hip hip, hourrayyyy!
nice template...tiz cleaner and easier to read and it loads very easily...
p.s "Don't try to do several things at the same time, especially if you don't know those things"....point noted
yeah also can you add one of the 3d clouds...these look really cool
@all
Thanks! :D
Just discovered a couple of bugs. I'm working on sorting them out.
@s4ndeep
That is a hot area, where I get most of my clicks. It'll be hard not to add it there... But since this is a new template, I'll need to test out all possible placements. :)
@Sleepoholic
I won't be adding that 3d tag cloud coz it's Flash, which has a high CPU usage on my PC. :(
Template is great!!! One of the best ;-)
And I can understand why you put the Twitter box first, it's partly because of you that I became addicted to twitter!!
You should add an iPhone bookmark icon (apple-touch-icon)in case someone wants to add the media guru as a bookmark on his homepage, it's really easy!
@sjdvda
I'll look into that... although over the last 3 months, only 20 iPhone users have visited my blog. ;)
u`ve got a talent for theme tweaking, BZW sorry, the news on my blog was fake link here
Heyyyyy congrats for the new template. Its really nice. Wow template changing season in Mauritius :D very nice theme...keep tweaking it to add your other stuffs and adsense... believe me this template will boost your adsense earning :D
@Avish
Thankssss! :D
Everything looks fine apart from the logo, or rather lack of logo.
How about running a competition for a new one, must be a ton of designers reading this, myself included.
@simon
If I wanted a logo, I could have photoshoped one myself... ;)
hey I am alos using Daily inspired template.
It would be great if you can share, how did you got expandable post thing work?? I tried my best. But failed badly. I love this template, but I need to show atleast some extract of post which default template does not.
Post a Comment
Some html tags like <b>, <i>, <a> are allowed & emos can be used. ;)
Copy your comment before posting in case something fails.
Comments are moderated, may take a while to appear.